Web, Apps 로 비즈니스 성공,,,
Progressive Web Apps로 비즈니스 성공을 이끄는 방법,
2020 년 5 월 20 일 • 업데이트2020 년 5 월 20 일
등장 : 프로그레시브 웹 애플리케이션
프로그레시브 웹 애플리케이션은 웹 사이트를 현대화하고 사용자의 새로운 기대에 부응하기 위해 많은 회사의 로드맵에 있습니다. 모든 새로운 개념 및 기술 기능과 마찬가지로 질문을 제기합니다. 고객이 원하는 것이냐, 비즈니스가 얼마나 성장할 것이며, 기술적으로 실현 가능한가?

제품 전략과 CMO는 각 기능의 비즈니스 영향에 대한 공동 소유자이며, CTO는 기술의 실현 가능성과 신뢰성을 평가하고, UX 리서치는 기능이 실제에 대한 답변인지 확인합니다. 고객 문제.
이 기사는이 세 가지 질문에 답하고 PWA 프로젝트를 구체화하는 데 도움이됩니다. 고객 요구부터 시작하여이를 PWA 기능으로 변환하고 각 기능이 테이블에 미치는 비즈니스 영향을 측정하는 데 중점을 둡니다.
PWAs는 고객이 필요로 해결,
제품을 만들 때 Google에서 따르기를 좋아하는 규칙 중 하나는 " 사용자에게 중점을두고 다른 모든 규칙 을 따릅니다 ". 사용자 우선 생각 : 고객의 요구 사항은 무엇이며 PWA는 어떻게 고객에게 제공합니까?

사용자 조사를 할 때 몇 가지 흥미로운 패턴이 있습니다.
- 사용자는 모바일에서 지연과 신뢰성을 싫어합니다. 모바일 지연으로 인한 스트레스 수준은 공포 영화를 보는 것과 비슷합니다 .
- 스마트 폰 사용자의 50 % 는 앱을 다운로드하고 싶지 않기 때문에 탐색하거나 쇼핑 할 때 회사의 모바일 사이트를 사용할 가능성이 높습니다 .
- 앱을 제거하는 가장 큰 이유 중 하나는 제한된 스토리지 (설치된 PWA는 일반적으로 1MB 미만)입니다.
- 스마트 폰 사용자는 제품에 대한 관련 권장 사항 을 제공하는 모바일 사이트에서 구매할 가능성이 더 높으며 스마트 폰 사용자의 85 %가 모바일 알림이 유용 하다고 응답했습니다 .
이러한 관찰에 따르면 고객은 빠르고 설치 가능하며 신뢰할 수 있으며 매력적인 (FIRE) 경험을 선호한다는 것을 알았습니다.
PWA는 최신 웹 기능을 활용합니다
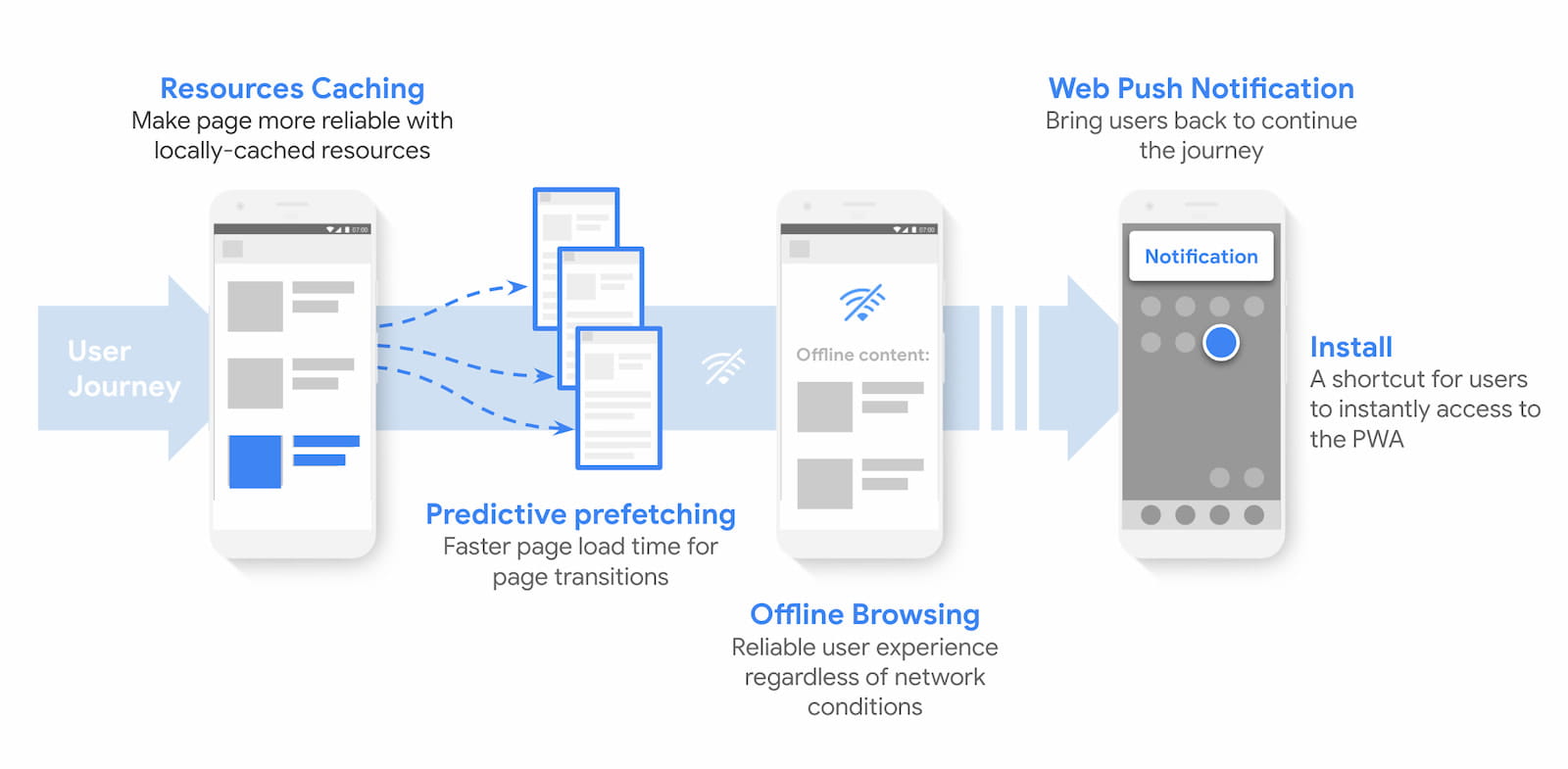
PWA는 사이트를 빠르고, 설치 가능하며, 신뢰할 수 있으며 매력적으로 만들어 고객의 요구를 충족시키기위한 일련의 모범 사례와 최신 웹 API를 제공합니다.
예를 들어, 서비스 워커를 사용하여 리소스 를 캐시 하고 예측 프리 페치 를 수행 하면 사이트를 더 빠르고 안정적으로 만들 수 있습니다. 사이트를 설치 가능하게 설정하면 고객이 홈 화면이나 앱 실행기에서 직접 사이트에 쉽게 액세스 할 수 있습니다. 또한 웹 푸시 알림 과 같은 새로운 API를 사용하면 개인화 된 콘텐츠를 통해 사용자를보다 쉽게 재 참여하여 충성도를 높일 수 있습니다.

비즈니스 영향 이해,
비즈니스 성공 정의는 활동에 따라 많은 것들이 될 수 있습니다.
- 서비스에 더 많은 시간을 보내는 사용자
- 리드의 이탈률 감소
- 전환율 향상
- 더 많은 재 방문자
대부분의 PWA 프로젝트는 모바일 전환율이 높으며 수많은 PWA 사례 연구 에서 더 많은 정보를 얻을 수 있습니다 . 귀하의 목표에 따라 귀하의 비즈니스에 더 적합한 PWA의 일부 측면을 우선 순위로 정하고 싶을 수 있습니다. PWA 기능은 개별적으로 선택하여 실행할 수 있습니다.
이러한 훌륭한 FIRE 기능 각각의 비즈니스 영향을 측정 해 보겠습니다.
빠른 웹 사이트의 비즈니스 영향,
Deloitte Digital 의 최근 연구에 따르면 페이지 속도가 비즈니스 지표에 큰 영향을 미칩니다.
모든 사용자에게 중요한 사용자 여정을 최적화하기 위해 사이트 속도를 최적화하기 위해 할 수있는 일이 많이 있습니다. 어디서부터 시작해야할지 모른다면 Fast 섹션을 보고 Lighthouse 를 사용 하여 수정해야 할 가장 중요한 사항의 우선 순위를 정하십시오.
속도 최적화 작업을 수행 할 때 진행 상황을 모니터링하기 위해 적절한 도구와 메트릭으로 사이트 속도를 자주 측정하십시오. 예를 들어 Lighthouse로 메트릭을 측정하고 "Good"Core Web Vitals 점수 와 같은 명확한 목표를 수정 하고 성능 예산을 빌드 프로세스에 통합하십시오 . 일일 측정 및 "속도 값"방법으로 증분 속도 변화의 영향을 격리하고 작업으로 인해 발생하는 추가 수익을 계산할 수 있습니다.

Ebay는 2019 년에 회사의 속도를 목표 로 삼았습니다. 성능 예산, 중요 경로 최적화 및 예측 프리 페칭과 같은 기술을 사용했습니다. 검색 페이지 로딩 시간이 100 밀리 초마다 개선 될 때마다 카드에 추가 수가 0.5 % 증가했다고 결론을 내 렸습니다.

설치 가능한 웹 사이트의 비즈니스 영향,
사용자가 PWA를 설치하기를 원하는 이유는 무엇입니까? 더 쉽게 귀하의 사이트를 다시 방문 할 수 있습니다. 기본 앱 설치가 3 단계 이상 (Play 스토어로 리디렉션, 다운로드, 퍼널 상단에서 기본 앱 다시 시작)을 추가하는 경우 한 번의 클릭으로 PWA 설치가 완벽하게 이루어지며 사용자를 멀어지게하지 않습니다. 현재 전환 유입 경로

일단 설치되면 사용자는 홈 화면의 아이콘에서 한 번의 클릭으로 시작하거나, 앱 간 전환시 앱 트레이에서 확인하거나, 앱 검색 결과를 통해 찾을 수 있습니다. 우리는이 앱을 동적 Discover-Launch-Switch라고 부르며, PWA를 설치 가능하게 만드는 것이 액세스 잠금 해제의 열쇠입니다.
PWA는 장치의 친숙한 검색 및 시작 화면에서 액세스 할 수있을뿐만 아니라 브라우저와 별도로 독립 실행 형 환경에서 기본 앱과 똑같이 실행됩니다. 또한 앱 전환기 및 설정과 같은 기본 장치 서비스의 이점이 있습니다.
PWA를 설치하는 사용자는 가장 자주 방문하는 사용자 일 가능성이 높으며 반복 방문, 사이트 방문 시간 및 전환율이 높고 모바일 장치의 기본 앱 사용자와 동등한 수준을 포함하여 일반 방문자보다 참여도가 더 높습니다.
PWA를 설치 가능하게 만들려면 기본 기준 을 충족해야 합니다 . 해당 기준을 충족하면 iOS를 포함하여 데스크톱 및 모바일의 사용자 환경에서 설치를 홍보 할 수 있습니다 .

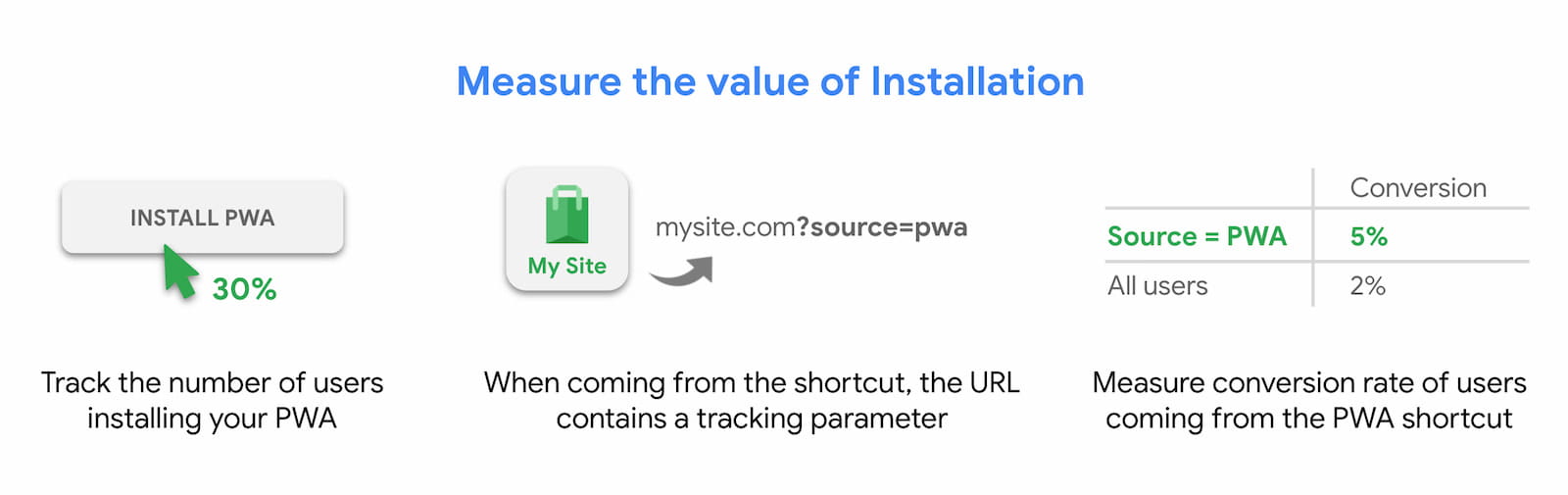
PWA 설치를 홍보하기 시작하면 PWA를 설치하는 사용자 수와 PWA 사용 방법을 측정해야합니다.
사이트를 설치하는 사용자 수를 최대화하기 위해 다른 프로모션 메시지 (예 : "1 초에 설치"또는 "주문을 따르기위한 바로 가기 추가"), 다른 게재 위치 (헤더 배너, 인피 드) 를 테스트 할 수 있습니다. , 유입 경로의 여러 단계 (방문한 두 번째 페이지 또는 예약 후)에 제안하십시오.
사용자가 떠나는 위치와 유지를 개선하는 방법을 이해하기 위해 설치 깔때기 를 4 가지 방법 으로 측정 할 수 있습니다 .
- 설치할 수있는 사용자 수
- UI 설치 프롬프트를 클릭 한 사용자 수
- 설치를 수락하고 거부 한 사용자 수
- 성공적으로 설치 한 사용자 수
소규모 사용자 그룹 만 실험하여 PWA 설치를 모든 사용자에게 홍보하거나보다 신중한 접근 방식을 사용할 수 있습니다.
며칠 또는 몇 주 후에 이미 비즈니스에 미치는 영향을 측정 할 데이터가 있어야합니다. 설치된 바로 가기에서 사람들의 동작은 무엇입니까? 더 많이 참여하고 더 많이 개종합니까?
PWA를 설치 한 사용자를 분류하려면 appinstalled이벤트를 추적하고 JavaScript를 사용하여 사용자가 독립형 모드인지 확인하십시오 (설치된 PWA의 사용량을 나타냄). 그런 다음이를 분석 추적을위한 변수 또는 차원으로 사용하십시오.

Weekendesk 의 사례 연구 는 흥미 롭습니다. 방문 속도를 높이기 위해 방문한 두 번째 페이지에 설치를 제안했으며, 홈 화면의 아이콘을 통해 돌아 오는 고객이 숙박을 예약 할 가능성이 두 배 이상인 것을 관찰했습니다.

설치는 사람들이 사이트를 방문하고 고객 충성도를 향상시킬 수있는 좋은 방법입니다. 프리미엄 사용자를위한 환경을 개인화 할 수도 있습니다.
기본 앱이 이미 있더라도 먼저 앱을 제안한 다음 앱 설치 배너를 거부하거나 사용하지 않는 사람들을 위해 PWA를 나중에 푸시 할 수 있습니다. "세미 참여"사용자 중 일부는 앱 스토어 기반 설치의 임계 값을 충족하지 않을 수 있습니다. 이 코호트는 종종 경량으로 인식되고 마찰이 적은 PWA 설치 가능성으로 해결할 수 있습니다.

신뢰할 수있는 웹 사이트의 비즈니스 영향,
사용자가 오프라인 일 때 제공되는 Chrome Dino 게임은 한 달에 2 억 7 천만 번 이상 재생 됩니다. 이 인상적인 수치는 특히 인도, 브라질, 멕시코 또는 인도네시아와 같이 신뢰할 수 없거나 비싼 모바일 데이터가있는 시장에서 네트워크 안정성이 상당한 기회라는 것을 보여줍니다.
앱 스토어에서 설치된 기본 앱이 시작되면 사용자는 인터넷 연결 여부에 관계없이 앱이 열리기를 기대합니다. 프로그레시브 웹 앱은 다르지 않아야합니다.
최소한 네트워크 연결 없이는 앱을 사용할 수 없음을 알려주는 간단한 오프라인 페이지가 제공되어야합니다. 그런 다음 오프라인 상태에 적합한 일부 기능을 제공하여 경험을 한 단계 더 발전시키는 것을 고려하십시오 . 예를 들어, 티켓 또는 탑승권, 오프라인 위시리스트, 콜센터 연락처 정보, 사용자가 최근에 본 기사 또는 레시피 등에 대한 액세스를 제공 할 수 있습니다.

신뢰할 수있는 사용자 경험을 구현 한 후에 는이를 측정 할 수 있습니다. 몇 명의 사용자가 오프라인 상태이며 어느 지역에서 네트워크를 다시 사용할 수 있습니까?
사용자가 오프라인 또는 온라인 상태 일 때 분석 핑을 기록하여 오프라인 사용량을 측정 할 수 있습니다 . 네트워크가 돌아온 후 웹 사이트에서 계속 탐색하는 사용자 수를 알려줍니다.

트리 바고 사례 연구는 그 세션 오프라인 기간 (사용자의 약 3 %), 다시 온라인 사이트를 찾아 계속 사람들의 67 %에 의해 중단 된 사용자 :이 비즈니스 목표에 영향을 줄 수있는 방법을 보여줍니다.
매력적인 웹 사이트의 비즈니스 영향,
웹 푸시 알림을 통해 사용자는 자신이 좋아하는 사이트에서 적시에 업데이트하도록 옵트 인 할 수 있으며 사용자 정의 된 관련 콘텐츠로 효과적으로 다시 참여할 수 있습니다.
그래도 조심하십시오. 사용자가 웹 알림을 처음받을 때 혜택을 공개하지 않고 가입하도록 요청하는 것은 스팸으로 인식되어 사용자 환경에 부정적인 영향을 줄 수 있습니다. 기차 지연, 가격 추적, 재고 부족 등 관련 사용을 통해 알림 메시지를 표시 할 때 모범 사례 를 따르고 수용을 고무하십시오.
기술적으로, 서비스 워커 덕분에 웹 에서 푸시 알림 이 백그라운드에서 실행되며 종종 캠페인 관리를 위해 구축 된 시스템 (예 : Firebase)에서 전송됩니다. 이 기능은 모바일 (Android) 및 데스크탑 사용자에게 뛰어난 비즈니스 가치를 제공합니다. 반복 방문을 증가시키고 결과적으로 판매 및 전환을 증가시킵니다.
푸시 캠페인의 효과를 측정하려면 전체 유입 경로를 측정해야합니다.
- 푸시 알림을받을 수있는 사용자 수
- 맞춤 알림 UI 프롬프트를 클릭 한 사용자 수
- 푸시 알림 권한을 부여한 사용자 수
- 푸시 알림을받는 사용자 수
- 알림에 참여한 사용자 수
- 알림에서 온 사용자의 전환 및 참여

웹 푸시 알림에 대한 많은 훌륭한 사례 연구가 있는데, Carrefour 와 같이 사용자에게 버려진 장바구니를 다시 유도 하여 전환율을 4.5 로 곱한 사례가 있습니다.
PWA의 P : 진보적 출시, 기능에 의해 특징
PWA는 사용자가 기본 앱에서 좋아하는 모든 사용자 친화적 인 기능과 결합하여 웹의 광범위한 접근 범위를 활용할 수있는 최신 웹 사이트입니다. 비즈니스 고유성과 우선 순위에 따라 독립적으로 구현할 수있는 일련의 모범 사례와 최신 웹 API를 활용합니다.

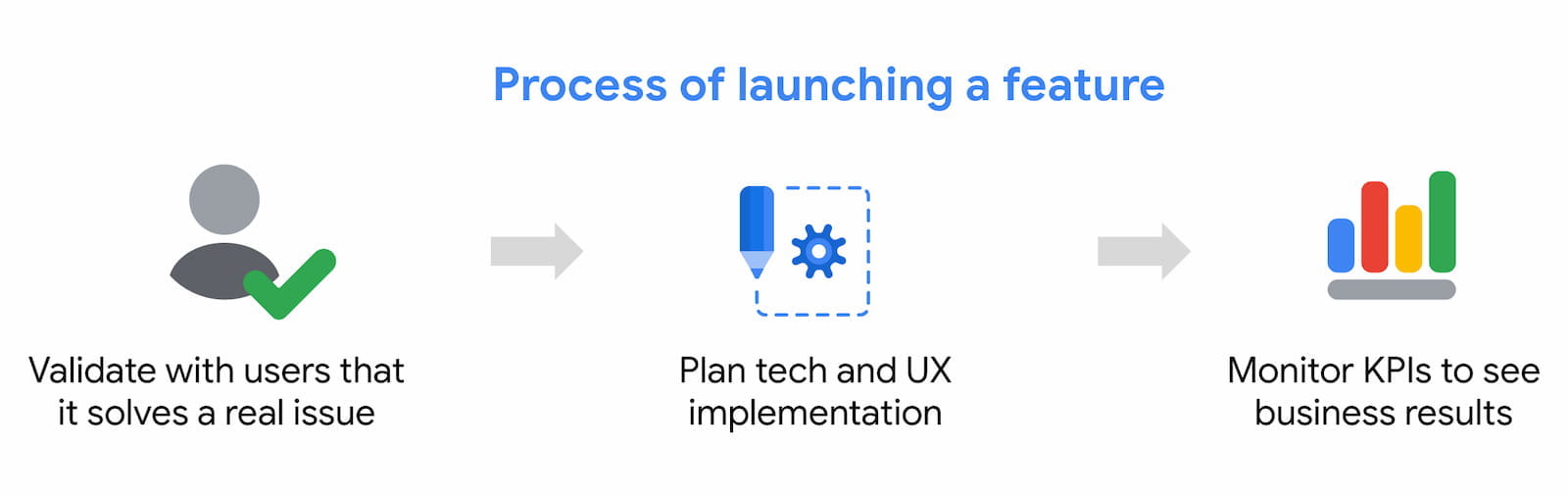
웹 사이트의 현대화를 가속화하고 실제 PWA로 만들려면 기능별로 민첩하게 시작하는 것이 좋습니다. 먼저, 사용자에게 어떤 기능이 가장 가치가 높은지 조사한 다음 디자이너와 개발자에게 제공하고 PWA가 생성 한 추가 금액을 정확하게 측정하는 것을 잊지 마십시오.
마지막 업데이트 : 2020 년 5 월 20 일 기사 개선
피드백 제공
모든 필드 선택 사항
예
아니
이 페이지가 도움이 되었나요?
이 페이지가 목표 달성에 도움이 되었습니까?
이 페이지에 필요한 정보가 있습니까?
이 페이지의 정보가 정확 했습니까?
이 페이지는 읽기 쉬웠습니까?
제출

언어를 선택하십시오 영어 ( ko ) 언너
달리 언급 된 경우를 제외하고이 페이지의 내용은 Creative Commons Attribution 4.0 라이센스에 따라 라이센스 가 부여되며 코드 샘플은 Apache 2.0 라이센스에 따라 라이센스가 부여됩니다 . 자세한 내용은 Google 개발자 사이트 정책을 참조하십시오.
#Web Apps #비즈니스 성공 #Progressive Web Apps #비즈니스 성공을 이끄는 방법 #업데이트2020 년 5 월 20 일 #프로그레시브 웹 애플리케이션 #세바스티앙 포오 #트위터 #깃 허브 #블로그 #프로그레시브 #웹 #애플리케이션 #웹 사이트를 현대화 #사용자의 새로운 기대에 부응 #많은 회사의 로드맵 #모든 새로운 개념 및 기술 기능 #마찬가지로 질문을 제기 #고객이 원하는 것 #비즈니스가 얼마나 성장할 것 #기술적으로 실현 가능 #고객은 빠르고 설치 가능하며 신뢰 #매력적인 (FIRE) 경험을 선호한다는 것 #PWA는 최신 웹 기능을 활용 #PWA는 사이트를 빠르고 설치 가능 #신뢰할 수 있으며 #매력적으로 만들어 #고객의 요구를 충족시키기위한 #일련의 모범 사례 #최신 웹 API를 제공 #서비스 워커를 사용 #리소스 #캐시 #예측 프리 페치 를 수행 #사이트를 더 빠르고 안정적 #사이트를 설치 가능하게 설정 #고객이 홈 화면 앱 실행기 #직접 사이트에 쉽게 액세스 #웹 푸시 알림 #새로운 API를 사용하면 개인화 #콘텐츠를 통해 사용자를보다 쉽게 재 참여하여 충성도 #비즈니스 영향 이해 #비즈니스 성공 정의는 활동에 따라 많은 것 #서비스에 더 많은 시간을 보내는 사용자 #리드의 이탈률 감소 #전환율 향상 #더 많은 재 방문자 #PWA 프로젝트는 모바일 전환율이 높은 #수많은 PWA 사례 연구 #더 많은 정보 #귀하의 목표 #귀하의 비즈니스 #적합한 PWA의 일부 측면을 우선 순위 #PWA 기능은 개별적으로 선택하여 실행 #훌륭한 FIRE 기능 #각각의 비즈니스 영향을 측정 #빠른 웹 사이트의 비즈니스 영향 #Deloitte Digital 의 최근 연구 #페이지 속도 #비즈니스 지표에 큰 영향 #모든 사용자 #중요한 사용자 여정 #최적화하기 위해 #사이트 속도 #최적화하기 위해 할 수있는 일 #어디서부터 시작해야할지 모른다면 #Fast 섹션을 보고 #Lighthouse 를 사용 하여 수정 #가장 중요한 사항의 우선 순위 #속도 최적화 작업을 수행 #진행 상황 #모니터링하기 위해 적절한 도구 #메트릭으로 사이트 속도를 자주 측정 #예를 들어 Lighthouse #메트릭을 측정 #Good"Core Web Vitals 점수 #명확한 목표를 수정 #성능 예산 #빌드 프로세스에 통합 #일일 측정 #속도 값"방법으로 증분 #속도 변화의 영향을 격리 #작업으로 인해 발생하는 추가 수익을 계산 #Ebay 2019 년 #회사의 속도를 목표 #성능 예산 #중요 경로 최적화 #예측 프리 페칭 #같은 기술을 사용 #검색 페이지 로딩 시간 #100 밀리 초마다 개선 될 때마다 #카드에 추가 수가 0점5 % 증가했다고 결론 #설치 가능한 웹 사이트 #비즈니스 영향 #사용자가 PWA를 설치하기를 원하는 이유 #귀하의 사이트를 다시 방문 #기본 앱 설치 #3 단계 이상 #Play 스토어 #리디렉션 #다운로드 #퍼널 상단 #기본 앱 다시 시작 #추가하는 경우 #한 번의 클릭으로 PWA 설치가 완벽 #전환 유입 경로 일단 설치 #홈 화면의 아이콘 #한 번의 클릭으로 시작 #앱 간 전환시 #앱 트레이에서 확인 #앱 검색 결과 #앱을 동적 Discover-Launch-Switch #PWA를 설치 가능하게 만드는 것 #액세스 잠금 해제의 열쇠 #PWA는 장치 #친숙한 검색 #시작 화면 #액세스 #브라우저 #별도로 독립 실행 형 환경 #기본 앱과 똑같이 실행 #앱 전환기 #설정과 같은 기본 장치 #서비스의 이점 #PWA를 설치하는 사용자 #가장 자주 방문하는 사용자 일 가능성이 높은 #반복 방문 #사이트 방문 시간 #전환율 #모바일 장치 #기본 앱 사용자 #동등한 수준을 포함 #일반 방문자보다 참여도 #PWA를 설치 가능하게 만들려면 #기본 기준 을 충족 #해당 기준을 충족하면 iOS를 포함 #데스크톱 #모바일의 사용자 환경에서 설치를 홍보 #PWA 설치를 홍보하기 시작 #PWA를 설치하는 사용자 수 #PWA 사용 방법을 측정 #사이트를 설치 #사용자 수를 최대화 #프로모션 메시지 #1 초에 설치 #주문을 따르기위한 바로 가기 추가 #게재 위치 (헤더 배너 인피 드) 테스트 #유입 경로의 여러 단계 #방문한 두 번째 페이지 또는 예약 후 제안 #사용자가 떠나는 위치와 유지 #개선하는 방법을 이해하기 위해 설치 깔때기 #4 가지 방법 으로 측정 #설치할 수있는 사용자 수 #UI 설치 프롬프트를 클릭 한 사용자 수 #설치를 수락하고 거부 한 사용자 수 #성공적으로 설치 한 사용자 수 #소규모 사용자 그룹 만 실험하여 PWA 설치 #모든 사용자에게 홍보 #신중한 접근 방식을 사용 #비즈니스에 미치는 영향 #측정 할 데이터 #설치된 바로 가기 #사람들의 동작 #참여 #개종 #PWA를 설치 #사용자를 분류 #appinstalled 이벤트를 추적 #JavaScript를 사용 #사용자가 독립형 모드인지 확인 #설치된 PWA의 사용량을 나타냄 #다음이를 분석 #추적을위한 변수 #차원으로 사용 #Weekendesk #사례 연구 #흥미 #방문 속도를 높이기 위해 #방문한 두 번째 페이지에 설치를 제안 #홈 화면의 아이콘을 통해 돌아 오는 고객 #숙박을 예약 할 가능성이 두 배 이상인 것 #관찰 #Web Apps로 비즈니스 성공 #Progressive #Web Apps #비즈니스 성공을 이끄는 방법 #업데이트 #프로그레시브 웹 애플리케이션 #세바스티앙 포오 #트위터 #깃 허브 #블로그 #프로그레시브 #웹 #애플리케이션 #웹 사이트를 현대화 #사용자 #새로운 기대에 부응 #회사의 로드맵 #모든 새로운 개념 #기술 기능 #질문을 제기 #고객이 원하는 것 #비즈니스 성장 #기술적으로 실현 가능 #Creative Commons Attribution #4점0 라이센스에 따라 라이센스 가 부여 #코드 샘플 #Apache 2점0 라이센스 #라이센스가 부여 #Google 개발자 사이트 정책
'it, 컴퓨터, 컴 부품류, ,,' 카테고리의 다른 글
| 블로그, (Blogger), (0) | 2020.07.05 |
|---|---|
| 동영상 프로그램, (0) | 2020.07.01 |
| 유튜브 사용법, (0) | 2020.06.30 |
| NCS, (0) | 2020.06.26 |
| 플랫폼 [platform] (0) | 2020.06.21 |



