티스토리 블로그,
티스토리 블로그 시작 합니다.
시작일 2017년 3월 3일
티스토리가 좋은 것 같다.
방문자에 또 매달릴 나를 보니, 네이버 블로그만큼에 방문자는 없지만, 혼자서 유유자적하며 글을 쓰기에는 티스토리가 좋은 것 같다. 그냥 좋아하는 글이나 쓰고, 소소한 정보나 전달해주면서 일을 할 수 있는 최적의 장소가 되어줄지는 모르겠지만, 제사보다 잿밥에 관심이 더 간다고, 글도 쓰고 용돈도 벌어보려한다.
티스토리 블로그 개설하기
당연한 말이겠지만, 블로그 개설을 위해서 일단 티스토리 홈페이지에 접속해서 로그인을 해줘야합니다. 티스토리 홈페이지 주소는 이미 알고계시겠지만, 그래도 다시한번 티스토리 홈페이지 주소 링크를 뙇!!
- 티스토리 홈페이지 : http://www.tistory.com
로그인 후, 아래 사진처럼 "내 블로그" 메뉴를 선택해 주면, "내 블로그 만들기"라는 메뉴를 보실 수 있어요. 자~ 첫발을 내밀어볼까요? "내 블로그 만들기" 클릭!!

저는 이미 블로그를 두 개, 갖고 있어서 메뉴가 약간 다르게 보이실 수 있어요. 하지만 당황하지 말~시고~우

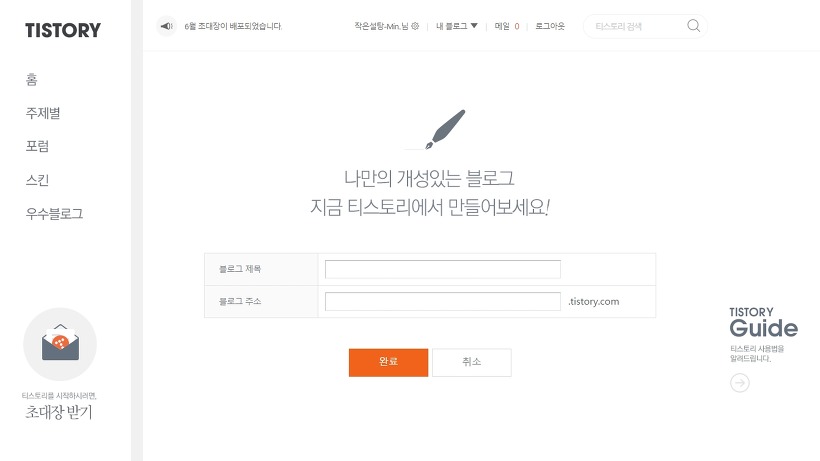
"내 블로그 만들기" 버튼을 클릭하셨다면, 위에 이미지처럼 블로그 제목과 주소를 설정하는 페이지로 연결됩니다. 자~ 블로그 제목과 주소를 입력해 볼까요? 블로그 제목은 "작은설탕의 인생로그", "누구누구의 IT블로그" 처럼, 자신의 블로그를 함축적으로 표현할 수 있는 글귀가 좋아요.
다음으론 블로그 주소를 써넣어야 하는데요. 블로그 주소는 가급적 사람들에게 기억되기 쉬운 주소로 설정하는 게 좋아요. 블로그주소는 나중에 변경가능하지만, 블로그를 한참 운영하다가 블로그 주소를 변경하면, 그동안 검색 사이트에서 검색되어온 주소가 변경이 되어버려서 매우 곤란한 상황에 놓일 수 있어요. 따라서, 처음에 (혹은 가급적 초반에) 블로그 주소는 확정해주시는 편이 좋습니다.
블로그 제목과 주소를 입력하셨다면, "완료"버튼을 눌러서 블로그를 개설해 볼까요?

자~ 블로그가 만들어졌습니다. "잉? 에에? 응? 벌써??" 라는 반응이실 수도 있겠네요. ^^ 티스토리 회원가입 과정에 비해, 블로그 개설은 너무 간단하죠?
티스토리에서 블로그는 계정당 10개까지 개설가능하며, 동시에 운영 가능한 블로그는 5개로 제한됩니다. 제한없는 개설을 허용하게 되면, 제대로 운영되지도 않는 블로그들이 우후죽순 생겨날테니, 어찌보면 당연한 정책입니다.
이제 블로그도 개설되었으니, 초기 설정을 하러 내 블로그로 가보실까요? "내 블로그 바로가기" 메뉴를 클릭해 주세요.

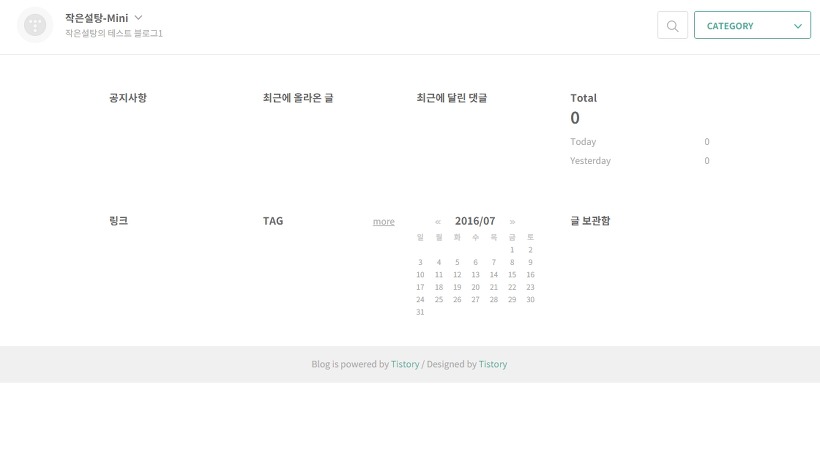
자, 방금 개설된 블로그입니다. 어떠세요? 뭔가 휑~하죠? 티스토리에서 블로그를 생성하면, 기본으로 적용되는 블로그 스킨은 지금 보시는 "#1" 스킨입니다. (2016년 7월 기준) 티스토리 블로거들 사이에선 "티스토리 반응형 스킨 #1"으로 불리는 스킨이지요. 이 스킨은 반응형 웹디자인이 적용된 "반응형 스킨"입니다.
반응형 스킨이란?
반응형 스킨이란, 쉽게말해 웹페이지를 보는 기기의 화면 사이즈에 따라, 유동적으로 블로그의 디자인이 변경되는 스킨을 말합니다. 밑의 사진을 보면 이해가 편하실 꺼예요.

어떠세요? 감이 팍! 오시나요? ^^
위 사진에서처럼, 하나의 웹사이트인데, 기기의 가로폭에 따라 사용자가 보는 화면이 달라지고있죠? 이게 바로 반응형 스킨입니다. 현재, 티스토리에서는 11개의 반응형 스킨을 제공하고있는데요. 이중 "반응형 스킨 #1"과 "반응형 스킨 #2"는 티스토리에서 직접 제작한 스킨이고, 나머지 9개의 스킨은 티스토리 스킨 공모전을 통해 선발된 스킨입니다.
스킨의 선택
저는 기본으로 설정된 "반응형 스킨 #1"을 수정해가며 사용하고 있는데요. 휑하다고도 할 수 있겠지만, 전 오히려 깔끔해서 좋은것 같아요. 요즘엔 "반응형 스킨 #2"도 꽤 많이 사용하고 계신 것 같구요. 오래전부터 티스토리에서 블로그를 운용하고 계신 블로거분들은 그간 최적화를 진행해온 애드센스 설정때문에 여전히 비반응형 스킨도 많이 사용하고 계세요.
반응형 스킨과 비반응형 스킨 중, 어느 쪽이 좋은가에 대해서는 뚜렷하게 답변드리기가 힘들 것 같아요. 기존 비반응형 스킨도 모바일 스킨과 함께 사용하면, PC와 모바일 모두를 만족시킬 수 있고, 오랜시간 사용자들의 노력을 통해서 애드센스 수익 최적화 방법들도 많이 연구가 되었거든요. 반면, 반응형 스킨의 경우, 애드센스에서 반응형 웹페이지에 대응하는 광고 유형을 내놓으면서 모바일 사용자가 급증하고 있는 요즘, 반응형 스킨을 사용하는 블로그에서 눈에띄는 수익 증가 효과를 보여주고 있습니다. 결국 스킨의 선택은 여러분의 몫일테지요.
저는 반응형 스킨을 사용하고 있기 때문에, 앞으로도 블로그 관련 포스팅을 통해서 제가 사용중인 반응형 스킨에서의 팁과 노하우를 알려드리도록 할게요.
반응형 스킨 #1 기본설정
"반응형 스킨 #1"을 이용하실 계획이라면, 지금 제가 알려드리는 기본적인 설정이 필요하실꺼예요. 뭐, 크게 변경할껀 없으니 겁먹지 말고 따라오세요~ ^^

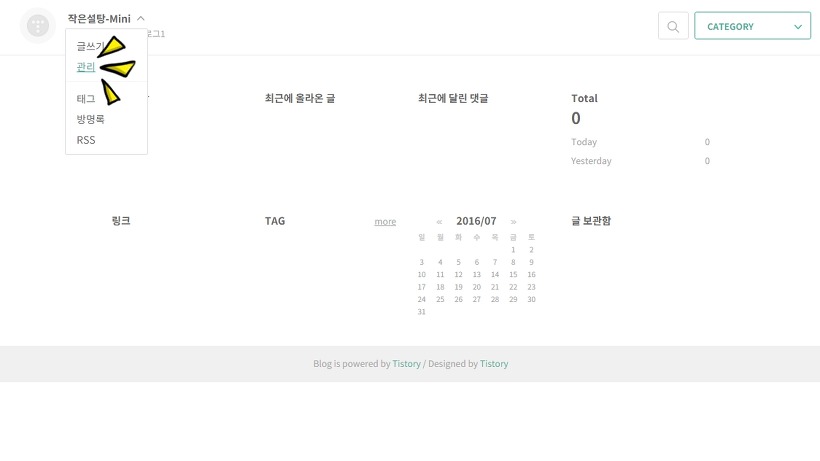
위 이미지에서 처럼, 블로그 좌측 상단에 자신의 필명을 클릭하면, 몇가지 메뉴가 나타나는데요. 블로그 스킨 후속 설정을 위해서 "관리"메뉴로 들어갑니다.

관리자 페이지로 들어오면 보이는 화면에서, 좌측메뉴 중 "모바일웹 스킨" 메뉴로 들어갑니다.

"모바일웹 스킨" 설정 페이지에서 오른쪽 상단에 보시면, 모바일웹 스킨 ON/OFF 메뉴가 있습니다. 반응형 스킨은 앞서 말씀드린 것처럼, 모바일 페이지 사이즈에도 대응을 하는 스킨입니다. 즉, 별도의 모바일 스킨을 사용할 필요가 없는 것이지요. 따라서, 이 옵션은 "OFF"로 설정을 바꿔줍니다.
아! 저 설정을 OFF로 바꾸었다고 적용되는 것이 아니구요. OFF로 설정한 후, 스크롤을 내려보시면 "저장"버튼이 있습니다. OFF 설정 후, 꼭 저장 버튼을 눌러서 설정을 저장해 주세요.
이번엔, 좌측 메뉴 중 "글설정" 메뉴로 갑니다.

글설정 메뉴 중, "가로폭"이라는 항목이 보이실 꺼예요. 이 항목은, 우리가 글을 쓸 때, 글 에디터 화면에서의 글 가로폭 설정인데요,
우리가 사용할 "반응형 스킨 #1"은 PC화면에서 글 가로폭이 820px 입니다. 즉, 기본설정인 500px로 되어있는 상태에서 글을 작성하고 사진도 중간중간 삽입한 후 발행을 하면, 삽입된 모든 사진들의 가로폭이 820px가 아닌 500px에 맞춰져 있을껍니다.
제 눈엔 이게 굉장히 조화롭지 못하게 보이더라구요. 그래서 이 "가로폭" 설정을 820px로 설정해줍니다. (물론 이번에도 화면 아랫쪽에 "저장"버튼을 눌러서 변경된 설정을 저장해 줘야합니다.)
자, 여기까지가 티스토리에 새로운 블로그를 생성하고 스킨 설정을 하는 기초적인 과정을 설명드렸습니다. 거듭 말씀드리지만, 블로그는 설정엔 정도가 없습니다. "이게 정답이다!"라는 방법이 없다는 뜻이지요. 블로그가 탄생한지도 오랜 시간이 지났는데도 여전히 많은 블로거들이 "광고 수익성 향상"이라던지 "블로그 운영 방법", "블로그 유입자 늘리는 방법" 등에 대해서 꾸준히 연구하고 있는 것만 봐도 알 수 있겠죠?
우리는 이제 막, 블로거로써의 첫 발을 떼었을 뿐입니다. 너무 성급해 하지도, 좌절하지도, 조급해하지도 말고, 꾸준한 포스팅과 노력만이 자신의 블로그를 성장시키는 원동력임을 잊지맙시다. ^^
이 블로그의 다른 글
좋아요15
공유하기
글 요소
공감을 눌러주세요!
구독하기
이 놀라운 사이트들이 모두 다티스토리라는 사실
티스토리는 그저 공간일 뿐이에요. 그 공간에 무슨일이 일어날지는 아무도 상상할 수 없죠.
다음
withEverlandIBK 기업은행 블로그갤러리아 공식블로그 'BLOG DE GALLERIA'현대백화점 공식블로그현대카드 현대캐피탈 블로그교육부 공식 블로그
마음에 드는스킨고르기부터 시작해보세요
티스토리는 얼굴이 없어요.
당신이 얼굴을 직접 제작할 수 있도록 다양한 스킨을 제공할 뿐이에요.

마음대로
조립하는
내 콘텐츠
내 마음대로 위치를 바꿔 하나의 커버로도 전혀 다른 스킨을만들 수 있어요.
때로는 블로그처럼, 때로는 매거진처럼,
복잡하지 않으면서 깔끔한 스킨 커버로 콘텐츠에 힘을 실어 줄 수 있습니다.

더 잘 쓰고 싶어요?
티스토리 블로그 팁을 저 나름대로는 많이 만들어서 공개를 했습니다. 다만 한번 정리하는 차원에서 글을 적어봅니다. 대부분의 팁은 XHTML,CSS 를 가능한 맞춰서 작업을 했으며, 일부 팁의 경우는 티스토리에 한해서만 동작하는 경우도 있습니다.
더블클릭으로 블로깅을 편하게

더블클릭을 하면 블로그의 댓글 위치로 바로 가도록 하는 팁입니다. 조금 응용하면 해당 id 로 이동하게 할 수 도 있습니다. 다만 더블클릭이 오히려 블로그를 보는 유저에게는 불편하게 할 수 있으므로 하단에 살짝 알림글등을 적어놓고 적용하시는게 좋습니다.
해당 링크 : http://cdmanii.com/732
티스토리 서식 폼 만들기

티스토리 서식 폼 만드는 것을 설명합니다. 동영상이나 링크 자주 본문에 추가하는 부분을 서식으로 만들어두면 문서마다 일체감을 줄 수 있으며, 일체감은 블로그를 보는 유저에게 편안함을 줍니다. 서식을 잘 꾸며서 블로그를 멋지게 꾸며보세요
해당 링크 : http://cdmanii.com/971
티스토리 소제목 서식 만들기

티스토리 본문 내부에 플래시 글꼴의 소제목 서식을 만드는 방법을 소개합니다. 원래는 티스토리 본문 타이틀로 쓰이는 플래시 이지만, 본문에서 사용할 수 있는 방법을 소개합니다. 조금 독특한 글꼴이 필요한 경우 사용해보세요.
해당 링크 : http://cdmanii.com/994
트위터 카운터 자신의 트위터 페이지로 바로 연결

트위터 카운터를 생성하는 방법은 다들 알고 계실듯해서 생략합니다. 트위터 카운터를 눌렀을 경우, 트위터 카운터 현황으로 연결이 되는데 자신의 트위터 페이지로 바로 연결 되도록 하는 방법을 소개 합니다.
해당 링크 : http://cdmanii.com/996
한RSS 카운터 피드버너로 통합 시키기

한RSS 는 우리나라에서 많이 쓰는 RSS 구독기 입니다. 다만 구글이나 기타 다른 구독기로 RSS 를 구독하는 분도 상당히 많습니다. 여러 구독기를 쓸 수 있도록 해주는 것으로는 피드버너가 있습니다. 피드버너는 한RSS 의 구독자수도 통합해서 보여줄 수 있습니다. 피드버너 1개면 모든게 다 가능하다는 뜻이죠. 통합하지 않은 분은 통합해보세요.
해당 링크 : http://cdmanii.com/1016
다음뷰 추천 배경 꾸미기 팁

다음뷰 추천 배경 꾸미는 방법을 소개 합니다. 추천 버튼을 하단에 아주 많이 두는것보다는 한곳에 집중하는게 좋다고 생각합니다.
(지극히 개인적인 생각입니다.) 배경을 잘 꾸며두면, 추천 버튼이 스킨에 얼마만큼 잘 어울릴 수 있는지 그것을 보여주고 싶었습니다. 이 글을 적는 시점에도 저는 배경을 몇개 더 만들었습니다. 공개를 해도 될 정도의 퀄리티가 되면 공개를 더 하도록 하겠습니다.
해당 링크 : http://cdmanii.com/1046
다음뷰 구독자 수 위젯 1.0 팁

다음 구독자 수 를 나타낼 수 있는 위젯은 예전 부터 만들려고 했었습니다. 그리고 만들어서 혼자 쓰고 있었지만 공개를 할 수 없었네요. 구독자를 가져올 수 있는 API 를 다음에서 공개하긴 했지만, 크로싱브라우징으로 해당 내용을 자바스크립트 등으로만 가져올 수 는 없더군요. 방법이 전혀 없는건 아니지만, 기술적 금전적 문제가 있었기에 수동으로 업데이트 하는 방법으로 공개를 합니다.
구독자를 나타내는 위젯이 다음에서 만들어서 공개한게 나오긴했지만, 아마 제가 만들면서 다음고객센터로 여러번 문의를 해서 만든듯하긴 하지만, 크기가 너무 크네요. 작고 깔끔하게 뜨는걸 원하는 분은 이걸 한번 써보세요.
다음뷰 구독자가 3만명을 넘는 무한님도 위젯을 써주셨네요. 감사합니다. 실제로 이 위젯을 사용하면, 구독자를 늘리는데도 도움을 받을 수 있습니다.
다음뷰 구독자 수 위젯 2.0 으로 버전업 되면서 자동업데이트 문제가 해결되었습니다. 아래 링크 확인해주세요.
해당 링크 : http://cdmanii.com/1576
본문 상단 구글애드센스 2단으로 올바르게 넣는 방법

구글 애드센스를 2단으로 본문 상단에 XHTML , CSS 를 분리해서 올바르게 쓰는 방법을 소개 합니다. CSS 를 조절하면 3단도 가능하며 여백도 자신이 원하는 만큼 조절 할 수 있습니다.
해당 링크 : http://cdmanii.com/1284
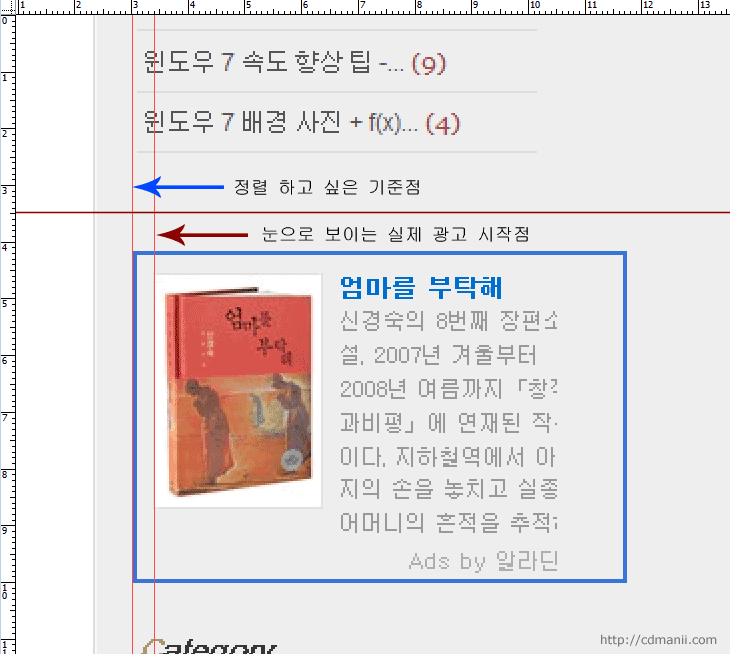
알라딘 책 광고 원하는 위치에 딱 띄워보자

사이드바나 본문 등에 쓴 알라딘 책 광고를 원하는 위치에 딱 맞게 올리는 방법에 대해서 설명합니다. 해당 설명을 잘 응용하면 다른 광고나 위젯 그림 등도 원하는 위치에 올려둘 수 있습니다. 연습해보시고 응용도 해보세요
해당 링크 : http://cdmanii.com/1135
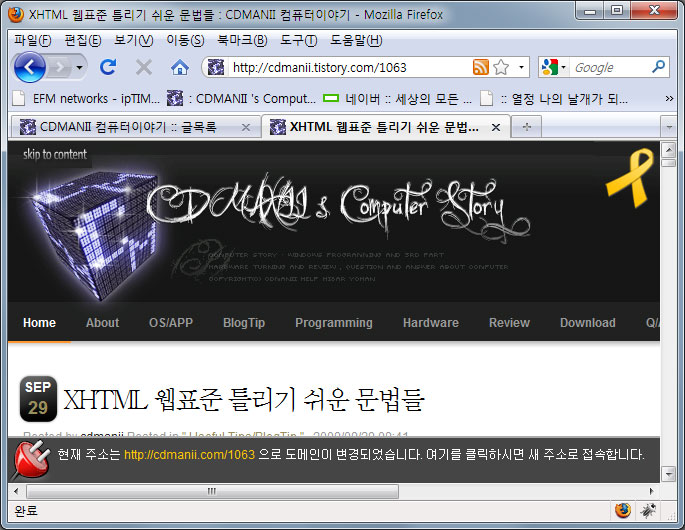
도메인을 구매했다면 예전 도메인 접속시 새 주소로,,

사이트 도메인을 구매했을 때, 예전 주소로 접근 시 새 주소로 접근하도록 도와주는 스크립트 입니다. 강제로 경고창이 뜨고 확인을 눌러서 사이트로 이동하도록 해주는 스크립트도 있긴하지만, 글을 보는 사람 입장에서는 불편할 수 있기에 간단히 알려주는것이 좋을듯합니다. 그런 의미에서 만들어본 스크립트 입니다.
옛날 주소로 접근 시 하단에 새 주소로 접근 하려면 클릭을 하라는 내용이 뜨게 하는 스크립트 소개 입니다.
해당 링크 : http://cdmanii.com/1094
CCL 표시 없애 보자

CCL 는 저작권을 표기하는 방법중 하나 입니다. 다만 CCL 이 자신의 글을 가져가지 말라는 뜻을 표기하는건 아닙니다. 올바르게 가져가는 방법을 알려주는 방법이죠. 자신의 블로그의 글을 가져가는걸 원하지 않고 일정 규칙을 맞춰서 가져가길 원할 경우, CCL 를 없애는게 맞습니다. CCL 의 실제 뜻과 잘못알고 있는 부분에 대해서 설명하며 기존에 발행되어버린 글의 CCL 표기를 없애는 방법에 대해서 설명합니다.
해당 링크 : http://cdmanii.com/1050
이 외 설명하지 못한 블로그 팁과 새로 추가될 팁들의 링크 입니다.
http://cdmanii.com/category/Useful%20Tips/BlogTip
공유하기좋아요66
글 요소
구독하기
티스토리 본문 넓이 넓히기 방법 설명 #content (26)티스토리 로그인 해제시 단축키 Q 를 활용합시다 (17)티스토리 블로그 팁 모음 (65)다음뷰 구독자 수 위젯 공개합니다. V1.0 (34)티스토리 스킨 배우기 id, class 는 왜 있는가 (33)다음뷰 추천 버튼 옆에 다음 구독 버튼 달아 보자 (26)
| 2010.05.08 |
| 2010.05.07 |
| 2010.05.03 |
| 2010.04.02 |
| 2010.04.01 |
| 2010.03.04
Blog, Blog Tip, blogtip, CCL, CCL 없애기, It, RSS, TIP, 광고, 구글광고, 구독기, 구독자수, 다음구독, 다음뷰, 다음뷰 구독자, 다음뷰배경, 더블클릭, 도메인, 도메인 구매, 도메인구매, 블로거, 블로그, 블로그 팁, 블로그팁, 서식, 서식 폼, 알라딘, 유용한 팁, 유용한팁, 책광고, 태그, 통합, 티스토리, 팁, 피드버너, 한RSS 이 글은 "씨디맨" 의 동의 없이 전문 재배포 금지. 링크 및 트랙백은 허가 없이 무제한 허용 * [자세히보기] 티스토리 댓글 : 개SNS댓글 : 0 개트랙백 : 8 개 |
질문 또는 댓글을 남겨 주세요.
질문글은 무조건 답변 드리겠습니다. 이곳에 질문을 올려주세요.
이 글과 연관이 없는 급한 질문은 빠른 질문/답변을 이용해 주세요!
Name *
Password
Website
Secret





- 이전 댓글 더보기
-
봄달리 2010.06.22 01:37
블로깅 열심히 해보려고 티스토리로 이사왔는데 이건뭐 너무 어려워서 헤매고 있었어요ㅠㅠ
좋은 정보 감사해요!!! ^ ^ -
찌질철이 2010.07.04 13:47
오옷~ 가히 블로그 팁의 보고라 할 수 있군요..
저도 언젠가 이런 포스트(블로그팁 말고 ^^를 발행할 정도로 돼야 할 텐데요~~
조은 정보들 감사~~ -
닉쑤 2010.07.04 18:29
좋은 정보들이군요~
당장 해봐야겠다능~
감사드려요. ^^ -
dsfsd 2010.08.05 17:30
dfsdsf
-
dsfsd 2010.08.05 17:30
dsdsf
-
여드름 브레이크 2010.08.18 22:40
우와!!! 정말 최고의 팁만 모아져있네요!! 이제야 알게되다니!!!
-
danny 2011.01.19 18:16
1년 전부터 항상 블로그팁 애용하고 있습니다!!
좋은 글 감사드립니다. -
CBLTBLUEHUE 2011.02.28 00:49 신고
으엉 저는 티스토리를 오늘 만들었는데 뭘 어떻게 해야할지를 모르겠어요ㅠㅠ컴퓨터 조립하는것도 씨디맨 님께 배웠는데 메뉴관리하구 기본적인 것좀 갈쳐 주세요ㅜㅜ

-
조립글 봐주셔서 감사합니다. ^^
처음에는 카테고리 설정이랑 여러가지 설정이 어려울 수 있어요.
근데 처음에 스킨을 꾸미는것부터 하지 마시구요. 나중에 이건 모두 가능하니까요. 우선 글을 간단하게 적는것으로 몸풀기를 하시는게 좋을듯해요. 글을 적고 다른분과 댓글을 나눠보고 이야기도 해보고
그리고 사진도 올려보고 사진 올린 글들이 많아지면 카테고리를 나눠보고 하는식으로 재미를 들이면 재미있습니다.
블로그도 게임과 비슷하다고 봐요. 조금씩 알아가는 재미가 있거든요. ^^
-
-
한성민 2011.03.22 11:28
우연히 클릭해서 봤는데 정말 좋은 팁이 많네요....
항상 좋은 정보 얻고 갑니다....^^ -
Rinne 2011.03.27 11:27
좋은 팁들이 많군요!! 잘 배우고 가요!! ㅎㅎ

-
ocean freight, sea cargo services 2012.09.05 19:01
Come on dude, these facts* and proof* i mean who is posting* lol
-
ssangyong 2012.09.22 00:23
여기 당신과 함께 봐야 겠는 데요. 그게 바로 내가 일반적으로 할 것이 아닙니다! 사람들이 생각하는 것입니다 게시물을 읽고 즐길 수 있습니다. 또한, 내가 코멘트 수 있도록 주셔서 감사합니다!
-
북극곰 2012.11.17 20:21
잘보고갑니다 ~!

-
궁금이 2013.11.04 00:35
간혹 티스토리 블로그에서 리플 달려는데 "귀하는 차단되어서 사용할수 없다"고
뜨는 경우는 블로그 주인이 리플 못달게 막은건가요? -
도움 많이 되었네요. 잘보고 가용~
-
이런 블로그를 알게되어 정말 감사합니다..
이번에 티스토리를 처음으로 운영하게 되었는데 너무 어려웠거든요...
앞으로 자주 찾아뵐께요 -
2016.04.18 23:37
비밀댓글입니다
-
다른 본문 링크도 보니 아무래도 스크립트를 쓴듯해서 트위터에서 내용을 찾아보니 스크립트를 만들어주는 기능이 있네요.
https://twitter.com/settings/widgets/722077999294590976/edit?focus_textarea=1¬ice=WIDGET_CREATED
여기에서 검색어를 넣고 또는 치환자를 넣어서 자동으로 내용이 만들어지게 할 수 있습니다. 태그가 들어가게 해도 될듯하고 아니면 임의로 코드를 저렇게 만들어도 되구요.
생성된 코드를 티스토리 본문에 html 상태로 넣고 저장하면 만들어지네요.
-
-
제가 의욕은있는데 아직초보라서 그러는데 조금더 자세하게 도와주실수있는지요 제 블로그에 직접 적용해주셔도 좋구요 사례는분명히 하겠습니다
-
2018.12.13 00:22
비밀댓글입니다
-
Cacka IMae 2019.05.21 13:53 신고
블로그에 [img][/img][link][/link]
https://imgur.com/wCYfZ0s
카카오,
내 이야기를
담고 싶다면 티스토리
-
4 / 6
-
5 / 6
이전다음
4 / 6
내 마음대로 꾸미는 스킨
HTML/CSS를 안다면 더 자유롭게, 잘 몰라도 PC/모바일에 모두 대응하는 나만의 블로그를 만들 수 있어요.
기능을 확장해주는 플러그인
블로그 기본 기능 외에 다양한 플러그인 기능을 활용하여 블로그를 더욱 풍성하게 사용할 수 있어요.
내 블로그 관리센터
카테고리 설정부터 방문자 통계까지 블로그 운영을 위한 모든 기능을 관리할 수 있어요.
함께하는 팀블로그
같은 주제를 다루는 블로거와 팀블로그를 꾸려 더욱 전문적인 블로그를 운영할 수 있어요.
노하우 공유는 포럼에서
티스토리 블로거들에게 내 블로그를 소개하거나 운영 팁을 나누며 함께 성장할 수 있어요.
카카오
투자정보
서비스
소셜임팩트
인재영입
고객지원
카카오계정 카카오
#한국블르그 #티스토리 #블르그 #싸이트 #다음 #카카오 #카카오계정
'it, 컴퓨터, 컴 부품류, ,,' 카테고리의 다른 글
| 사이트 맵 (0) | 2020.10.25 |
|---|---|
| 모바비, PhotoPad 사진 영상편집 프로그램 (0) | 2020.09.03 |
| 비디오 편집 소프트웨어, (0) | 2020.08.07 |
| 새 Microsoft Edge 소개, (0) | 2020.07.31 |
| 온라인 비디오 합병, (0) | 2020.07.16 |



